
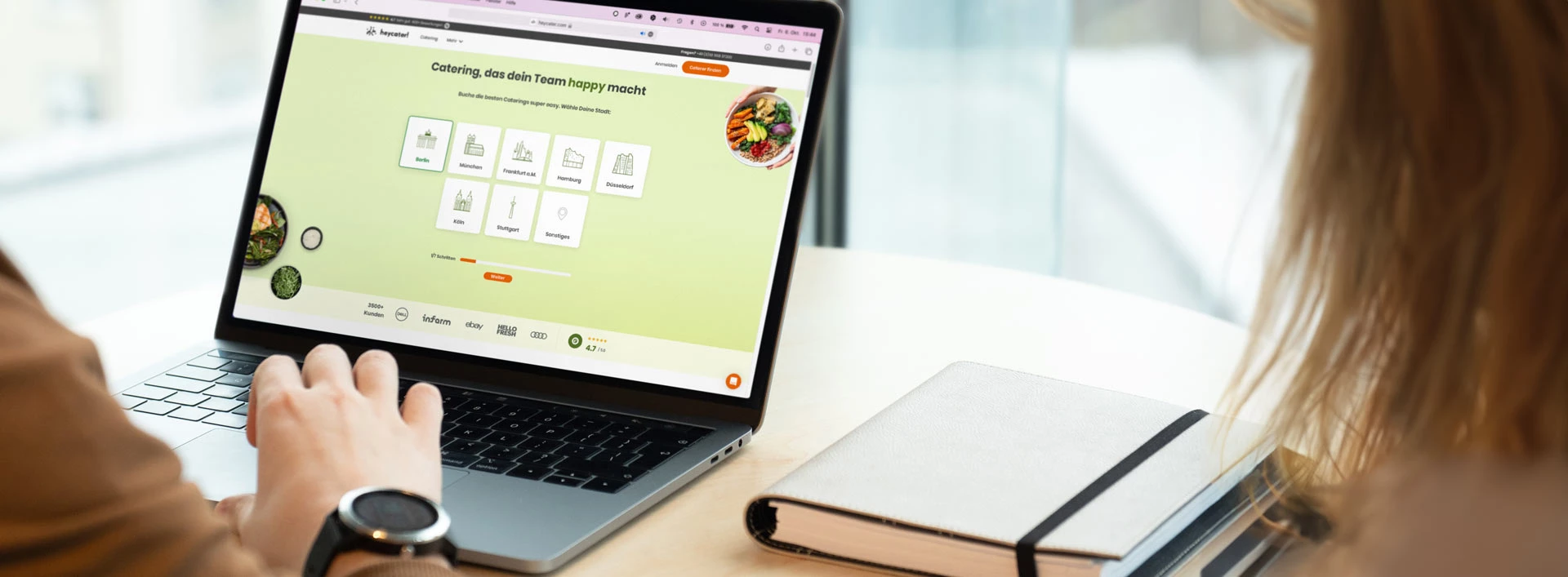
Case Studyheycater! auf Wachstumskurs
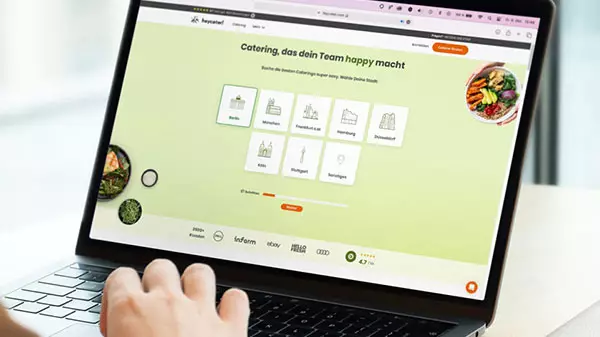
heycater! ist die führende Catering-Plattform im deutschsprachigen Raum und hilft Unternehmen dabei, den perfekten Caterer für ihr Event zu finden. Auf der Plattform geben die Kund:innen ihre Wünsche und Daten zum geplanten Catering an und heycater! erstellt in kürzester Zeit passende Angebote von zertifizierten Caterern.
prepend unterstützt heycater! bei der Weiterentwicklung und Optimierung ihrer Plattform im Bereich Development und UX/UI-Design.
- UX/UI
- Web
- Development
- Design
- E-Commerce

Der Kunde
Die 2015 gegründete Plattform heycater! gehört zur Hey Group GmbH, die zur führenden Catering-Plattform im deutschsprachigen Raum geworden ist. Sie verfügen über ein großes Partnernetzwerk von 500+ zertifizierten Caterern. Das Start-up sitzt mit seinen inzwischen rund 40 Mitarbeiter:innen in Berlin und betreut von dort aus die Catering-Anfragen ihrer Kund:innen, die über die Webplattform in wenigen Minuten gestellt werden können. Innerhalb von vier Stunden erhalten die Kund:innen passende Angebote über den Accountbereich der Website, wo diese auch gleich angenommen werden können.
Unsere Leistung
Zur Verbesserung der Plattform und Steigerung der Leads unterstützte prepend das hauseigene Entwicklerteam von heycater!. Für dieses Projekt setzten wir das Team aus Entwicklern und Experten für UX-/UI-Design zusammen, die bereits über jahrelange Erfahrung aus zahlreichen Projekten in diesem Bereich verfügen. Im Folgenden geben wir Einblicke in unsere Aufgaben.
#1 - Analyse des Ist-Zustandes der Plattform aus Sicht der User Experience
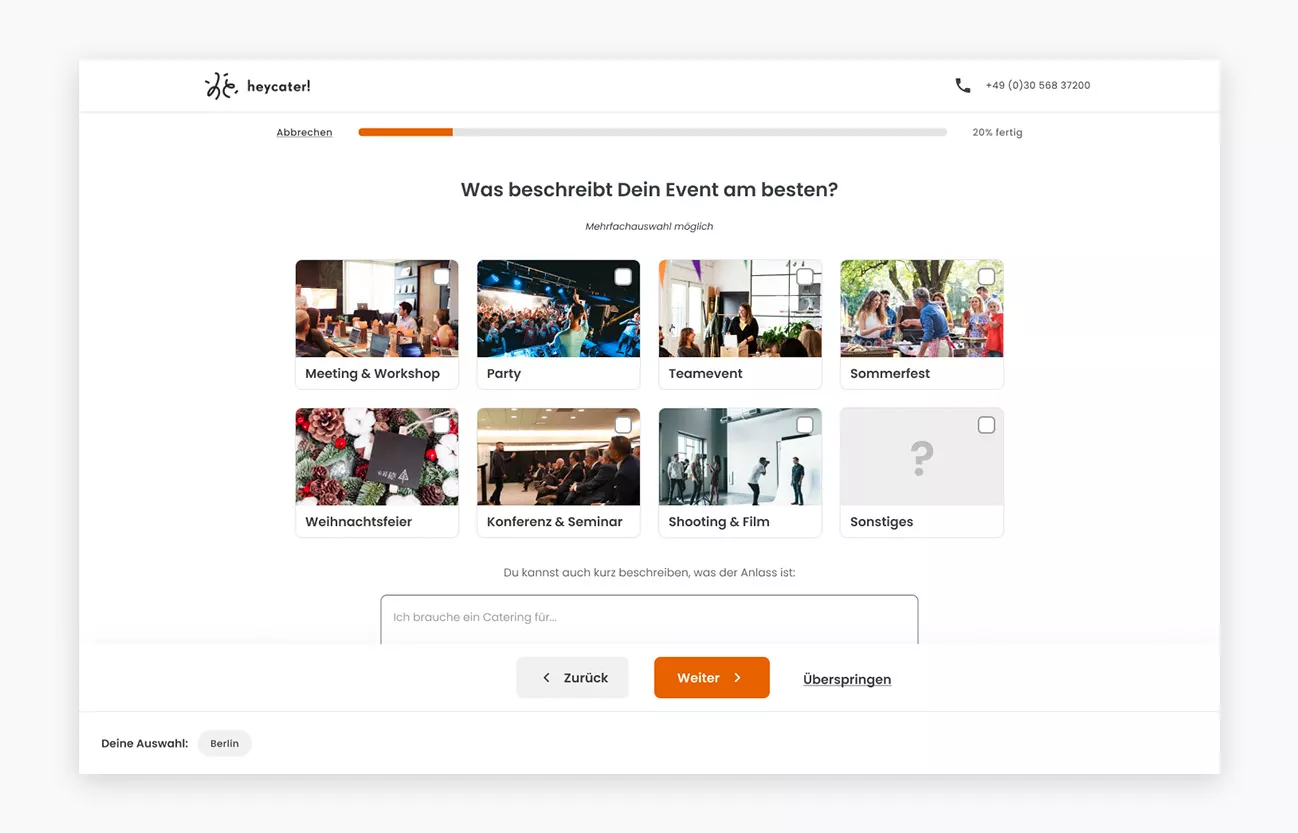
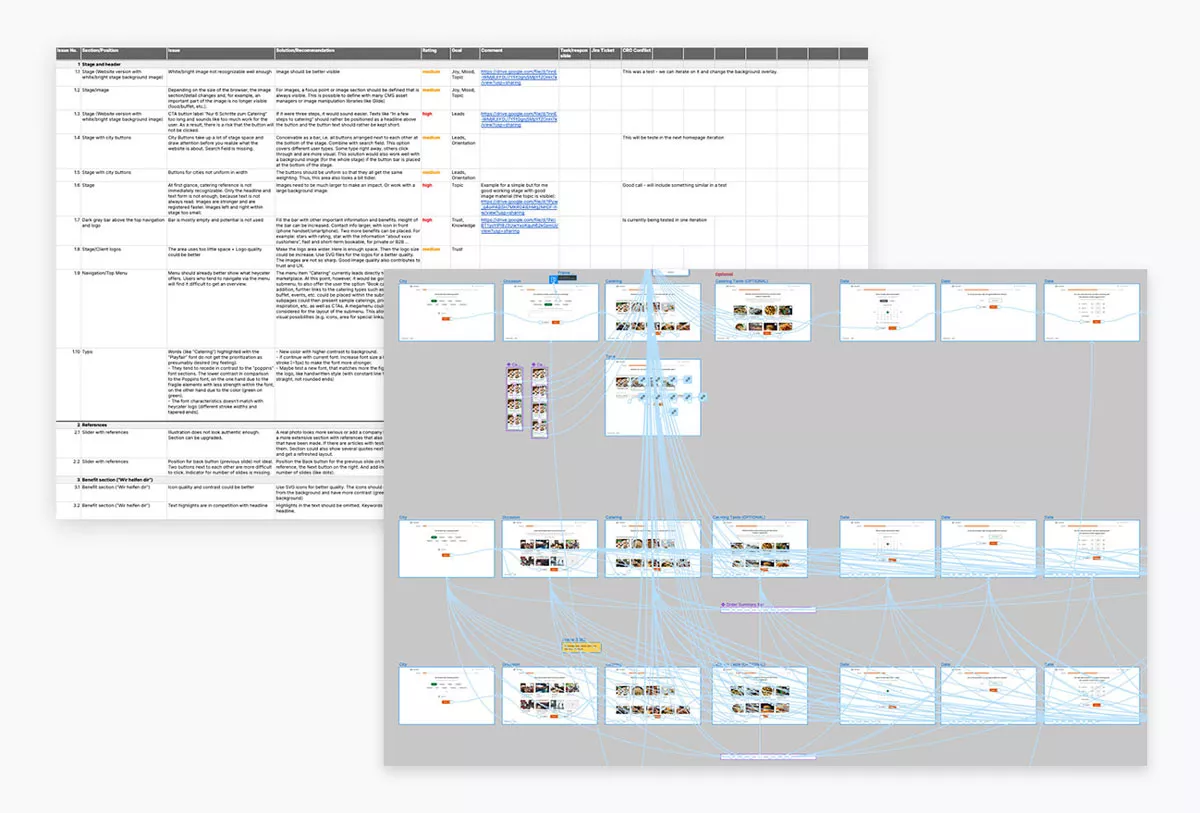
Unsere UX/UI-Expert:innen analysierten die einzelnen Bereiche der Plattform, um Probleme bei der Benutzung aufzudecken und führten eine expertenbasierte Evaluation durch. Zusätzlich wurden Interviews mit User:innen und Kund:innen durchgeführt. Ein Augenmerk bei der Analyse wurde u.a. auf den Userflow gelegt, der die potentiellen Kund:innen im Idealfall schnell und ohne Umwege ihr Ziel erreichen lässt. Sei es das Einholen von Informationen oder die Anforderung eines Angebots für ein Catering. Eine gute Struktur innerhalb der Plattform und die optimale Aufbereitung der Inhalte ist ebenfalls wichtig, wodurch sich die User:innen besser orientieren können. Auch Punkte wie Lesbarkeit, Copywriting, Kontraste, Verortung, Feedback, Konsistenz (visuell und bei der Interaktion) sind hier entscheidend für eine gute Usability. Die aufgedeckten Probleme innerhalb der Analyse wurden von uns in Textform sowie visuell dokumentiert und für den Kunden priorisiert.
 Tabelle mit Issues aus der UX Analyse und ein Ausschnitt aus dem Prototyping für Usertests.
Tabelle mit Issues aus der UX Analyse und ein Ausschnitt aus dem Prototyping für Usertests. #2 - Verbesserung der User Experience für zufriedene User:innen und Usability-Tests
Auf Basis der Analyseergebnisse wurden von uns Optimierungsvorschläge in Form von Konzepten, Wireframes und Designentwürfen angefertigt. Ziel war es u.a. mehr Vertrauen auf Seiten der User:innen aufzubauen, klarer die Benefits der Plattform zu kommunizieren, die Absprungrate zu minimieren und mehr erfolgreiche Leads zu generieren. Um die Optimierungen vor der Implementierung zu validieren, wurden Tests mit potentiellen User:innen durchgeführt, aber auch einige Live-Experimente mit A/B-Testing gestartet.
#3 - Auffrischung und Erweiterung des Designs
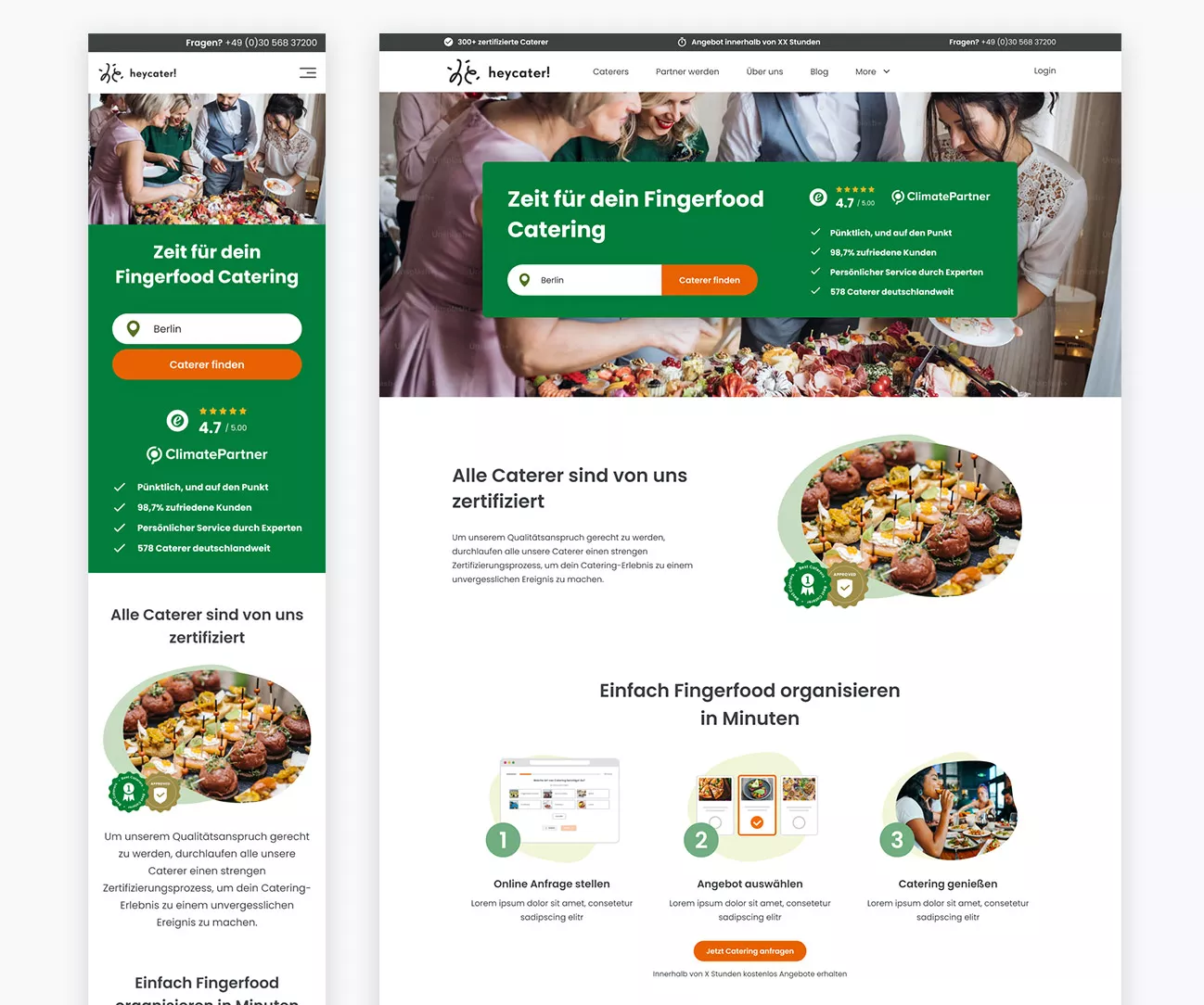
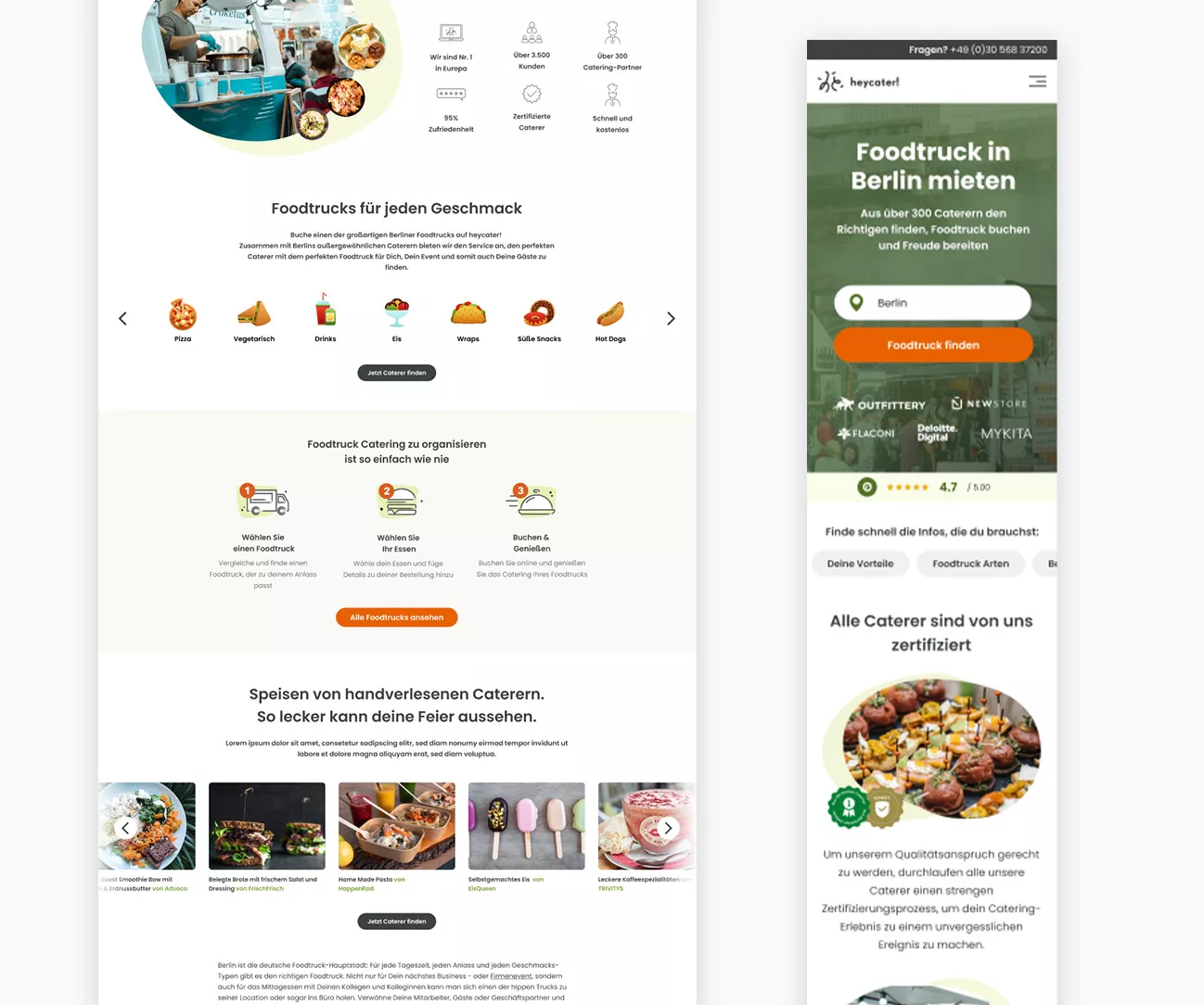
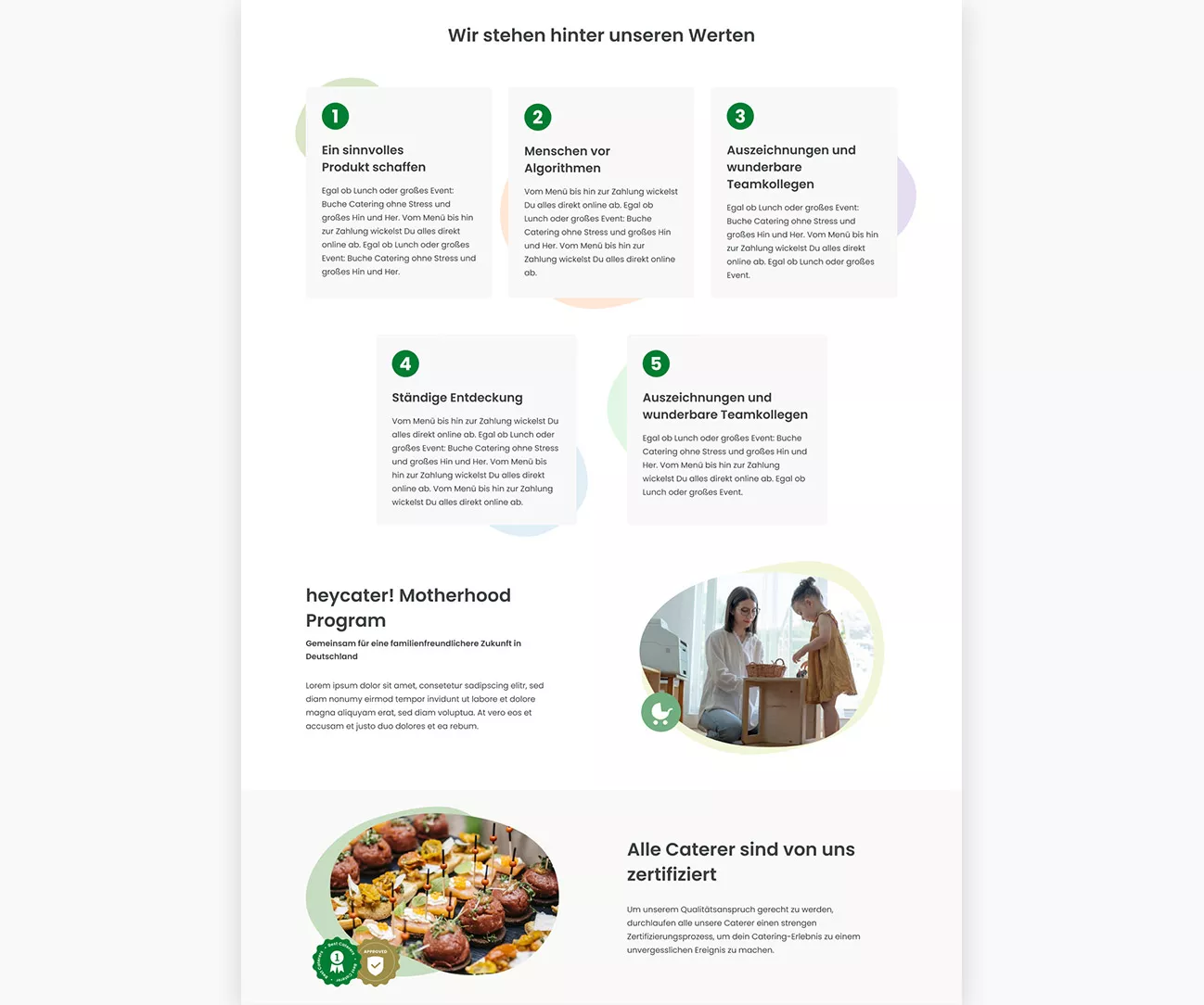
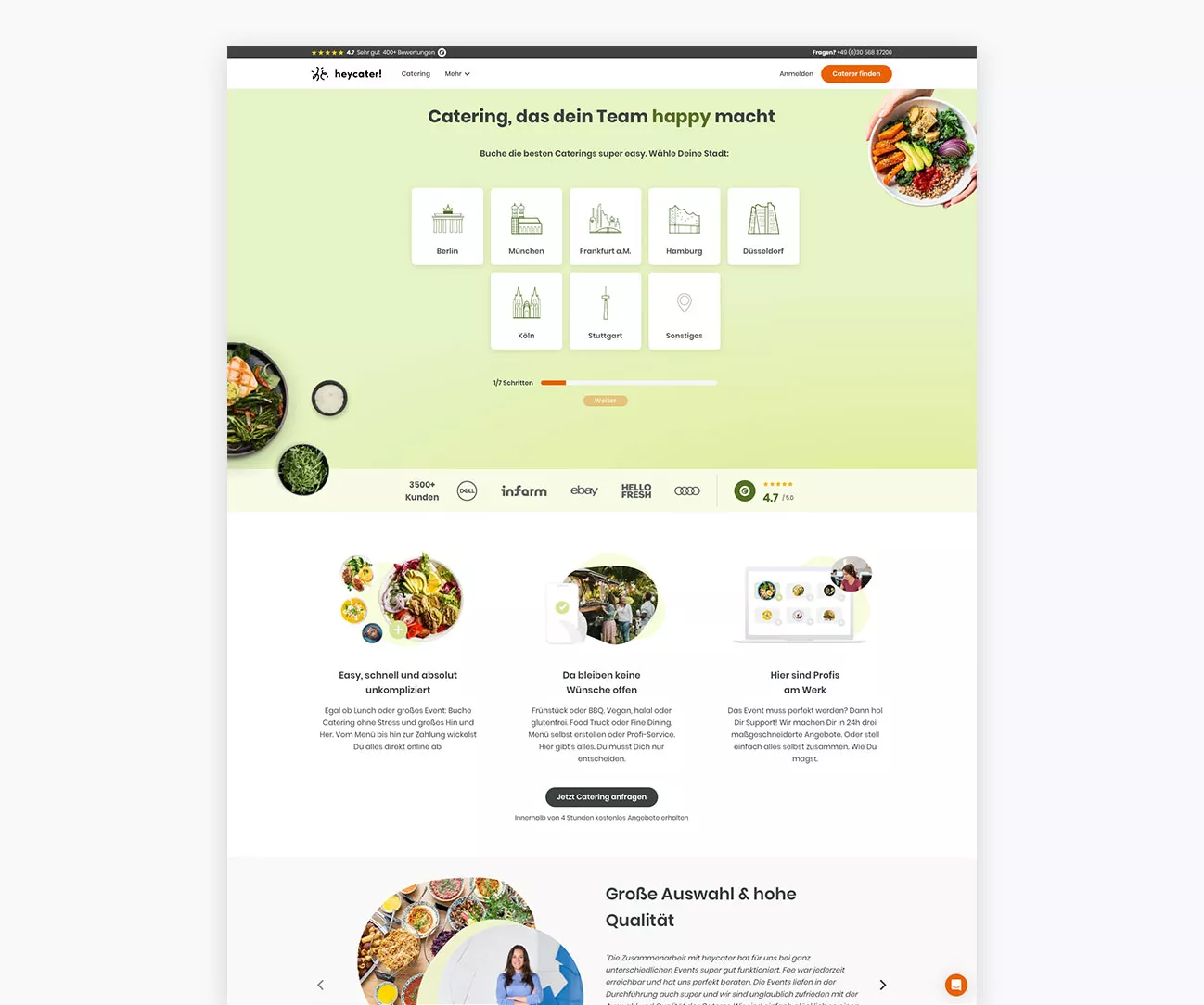
Zu einer guten User Experience gehören auch visuelle Aspekte. Das Design muss zur jeweiligen Zielgruppe passen, die Identität der Marke widerspiegeln, aktuellen Trends bzw. Anforderungen gerecht werden und die User:innen emotional ansprechen. Nur so bleibt eine Marke oder ein Produkt in Erinnerung und es können Leads generiert werden. Daher haben wir genau bei diesen Punkten angesetzt und behutsam das bestehende Design in enger Zusammenarbeit mit dem Kunden weiterentwickelt. Für diverse neue Features wurden neue Designelemente eingeführt und die Farbpalette des Designsystems erweitert. Durch den besseren Einsatz von Farben und einer visuellen Strukturierung der Inhalte werden die User:innen nun besser über die Website geführt. So sind beispielsweise auch CTAs klar erkennbar und heben sich von weniger relevanten Elementen ab.
#4 - Technische Unterstützung bei der Umsetzung von neuen Features
Unser Entwicklerteam unterstützte bei der Implementierung diverser neuer Features und bei der Umsetzung der UX-Optimierungen. Der eingesetzte Tech Stack umfasste ReactJS, NextJS, MaterialUI und Styled Components für das Frontend, sowie Ruby für das Backend.
Außerdem wurden neue Inhaltstypen und Sektionen zur Verbesserung der Kommunikation mit den User:innen eingeführt, die mit dem verwendeten Headless Content Management System Contentful verknüpft werden mussten. Darunter sind beispielsweise auch Slides mit Catering-Empfehlungen, damit die User:innen Anregungen für ihre eigenen Events erhalten.
#5 - Verbesserung der Performance
Entscheidend für ein gutes Ranking bei Suchmaschinen und für eine gute User Experience ist auch die Geschwindigkeit einer Website. Lange Lade- und Wartezeiten erhöhen die Absprungrate bei User:innen. Die Plattform muss auf allen Endgeräten schnell und für diese optimiert verfügbar sein. In diesem Zusammenhang wurden Ladezeiten durch eine automatisierte Optimierung von Bildmaterial auf der Website verbessert und Bundle Sizes reduziert.
Das Ergebnis
Die Catering-Plattform präsentiert sich nun mit einem optimierten Look, einer besseren User Experience und steht flexibler für zukünftige Kampagnen dar. Der gesamte Anfrageprozess für die User:innen ist klarer und schneller geworden. Dadurch stieg die Anzahl der erfolgreichen Leads an und Absprünge von User:innen während des Bestellprozesses konnten minimiert werden. Die Plattform ist nun auch schneller aufrufbar, egal ob am Notebook im Büro oder unterwegs im Mobilfunknetz.
Wir werden auch zukünftig heycater! bei der stetigen Weiterentwicklung und Beratung als zuverlässiger Partner begleiten.

Haben Sie Fragen? Ich helfe gern weiter.
Weitere Projekte

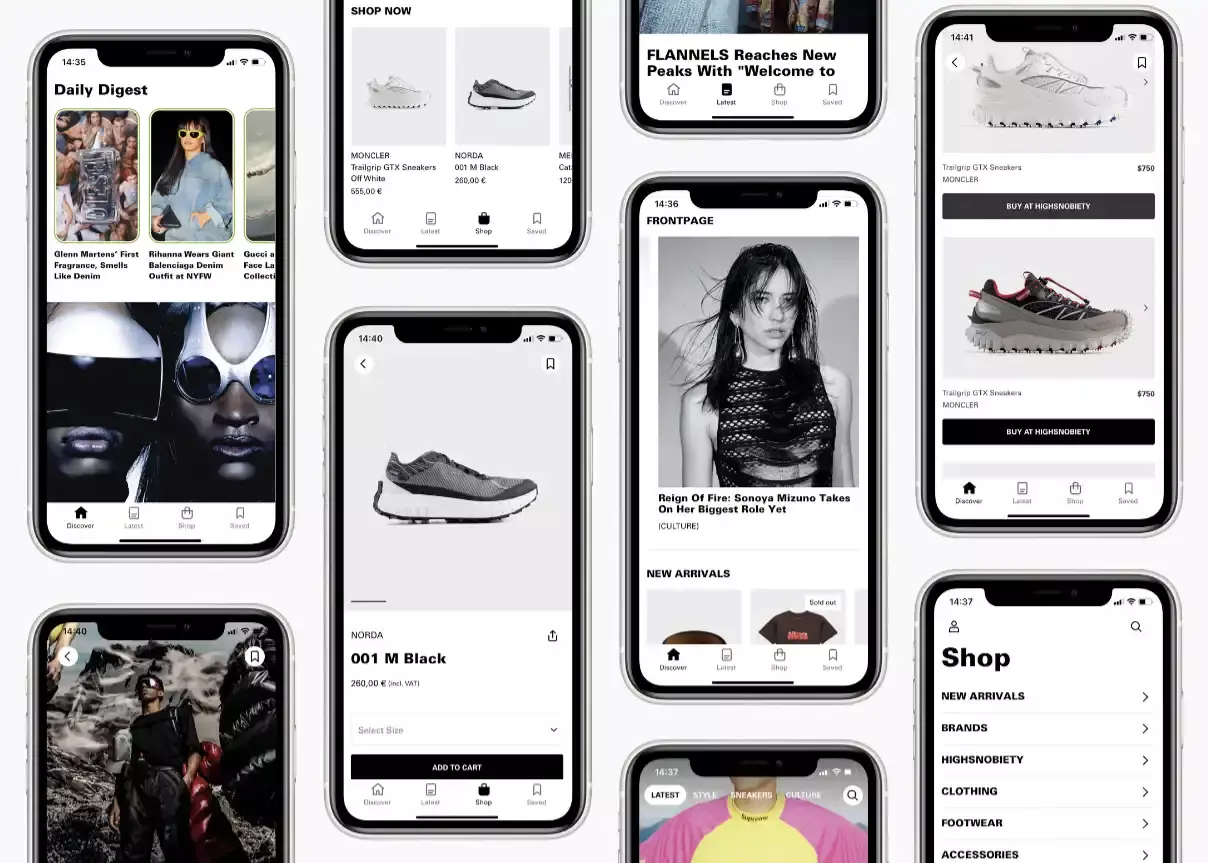
Highsnobiety ist das führende Online- und Printmagazin, das über die aktuellsten und neuesten Trends in den Bereichen Mode, Musik, Kunst, Kultur, Lifestyle und Technologie berichtet.
Als Entwicklungspartner haben wir für ihre neue App die Systemarchitektur und Technologie erarbeitet, bestehende Infrastruktur integriert und das React Native Development durchgeführt. Eine besondere Funktion ist das Story-Feature, das ähnlich wie bei Instagram und Snapchat funktioniert.


Strenger realisiert seit 40 Jahren Bauprojekte und bietet alle Services rund ums Wohnen, Gebäudemanagement und Maklerleistungen an.
Zusammen mit MetaDesign haben wir den Website-Auftritt entwickelt und maßgeblich dafür gesorgt, dass die Seite automatisch mit Informationen aus CMS- und CRM-Systemen gefüllt wird und nicht händisch gepflegt werden muss. Dank serverseitigem Rendering und statischer Site-Generierung laden die Seiten extrem schnell.

heycater! ist die führende Catering-Plattform im deutschsprachigen Raum und hilft Unternehmen dabei, den perfekten Caterer für ihr Event zu finden. Auf der Plattform geben die Kund:innen ihre Wünsche und Daten zum geplanten Catering an und heycater! erstellt in kürzester Zeit passende Angebote von zertifizierten Caterern.
prepend unterstützt heycater! bei der Weiterentwicklung und Optimierung ihrer Plattform im Bereich Development und UX/UI-Design.


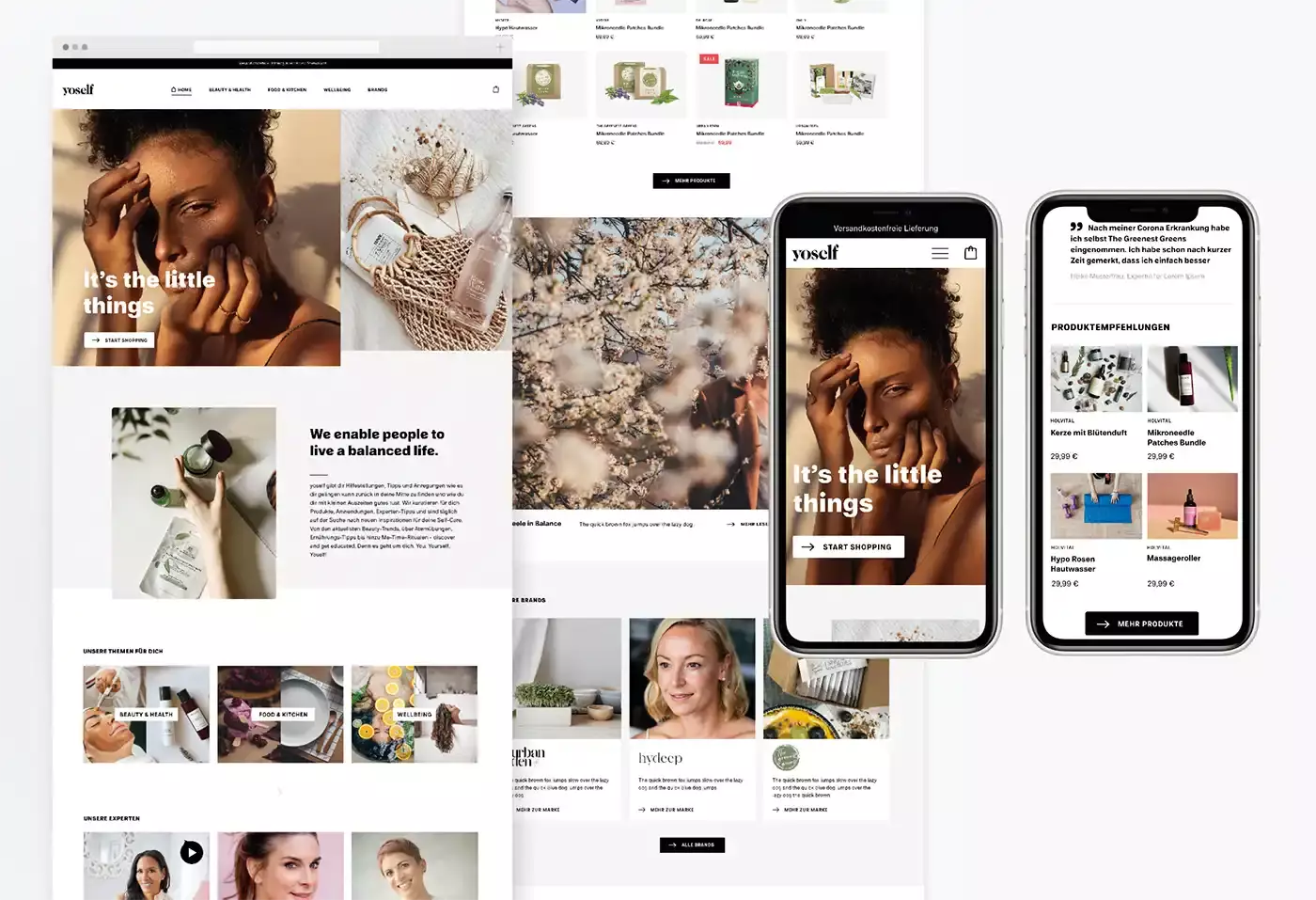
Bei der Content-Commerce-Plattform yoself.de dreht sich alles um Self-Care, Gesundheit, Ernährung und Beauty. Zum einen gibt es informative Artikel über diese Themen, aber genauso Produkte im integrierten Online-Shop.
Wir haben die Systemarchitektur sowie UI/UX erarbeitet, das Design entwickelt und die Plattform schließlich online gebracht. Dafür haben wir unter anderem die Technologien Next.js, React.js, DatoCMS und Shopify genutzt.


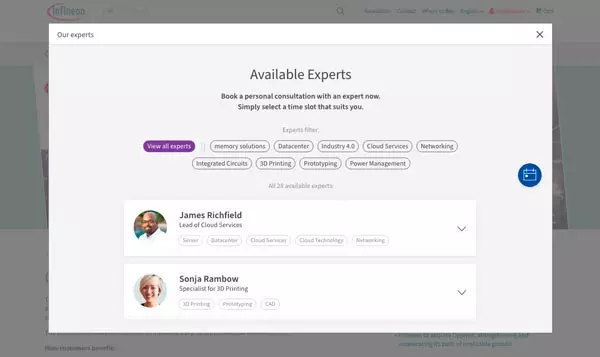
Der bekannte Chiphersteller hat uns in Corona-Zeiten damit beauftragt, eine virtuelle Alternative zur Messe zu entwickeln.
Dazu haben wir mittels React eine ansprechende Online-Plattform entwickelt, auf der Termine weltweit bei Expert*innen gebucht werden können. Für die Verwaltung dieser Termine haben wir mit PHP Laravel ein passendes System erstellt. Zum Einsatz kamen zudem die Technologien Livewire für dynamische Benutzeroberflächen und Tailwind.css, um den Code kompakt zu halten.


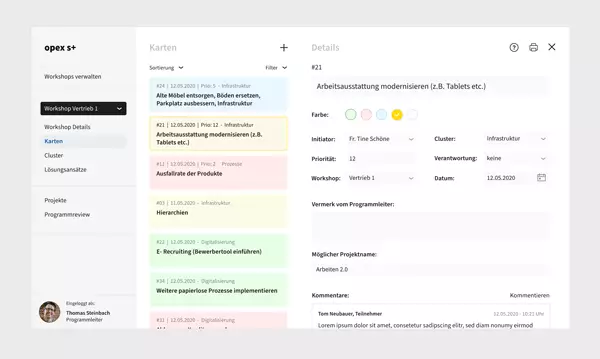
Für die Unternehmensberater von s+ business solutions haben wir die Software opex+ entwickelt.
Mit dieser können Wertsteigerungsprogramme strukturiert, konsequent und eigenständig durchgeführt werden können - auch ohne externe Begleitung. Die Komplettlösung ermöglicht die Durchführung von digitalen Workshops und macht Projektmanagement kinderleicht. Die bis dato von der Firma verwendeten Excel-Files haben wir durch moderne und nutzerfreundliche Lösungen ersetzt.


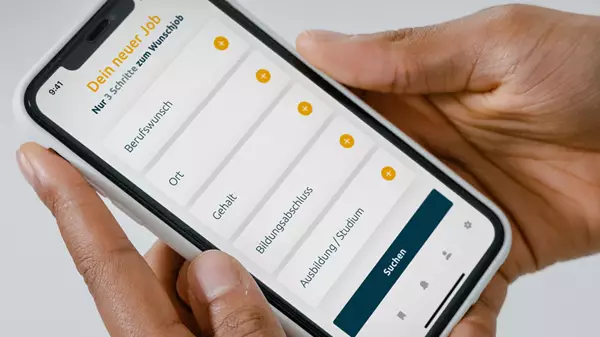
Jobsuche neu gedacht. Mit omnium geht Bewerben ganz ohne Lebenslauf und Anschreiben. Mit nur fünf Angaben in der omnium App oder der Webplattform finden Jobsuchende passende Jobangebote ganz nach ihren Vorstellungen. Und mit nur einem Klick kann gleich ein Interview-Termin vereinbart werden. Wir haben die Entwicklung der App und Webplattform sowie die Weiterentwicklung des Interface Designs und der User Experience übernommen.